Almost every WordPress user wants to make their site unique because being original is always a great idea, isn’t it?
However, it becomes really difficult at times to keep a track of every file you made changes to, so that you don’t lose it after theme upgrade, huh lot of work!
What is the solution?
One of the solution to this issue is to create a child theme and make changes on that. Creating a child theme when performing adjustments to your theme’s code can save you a lot of future headache. Child themes allow you to make changes without affecting the original theme’s code.
But can every WordPress user create a child themes? I believe not, because there are huge number of WordPress users who doesn’t have any knowledge of codes or the ways to create a child theme.
But as we are talking about non other then WordPress, there is always another way to achieve things you want to on WordPress., thanks to huge number of WordPress tutorials and WordPress plugins.
So, how to customize your WP Site without touching parent theme?
There is a really useful plugin called Child Theme Configurator by Lilaea Media, which allows you to create a child theme for any theme you are using very easily and customize your WP Site.
The Child Theme Configurator provides a new approach to WordPress stylesheets that lets you identify and override only the Theme style attributes you want to change. It gives you unlimited control over your WordPress look and feel while leaving your Parent Theme untouched.
Why create Child Themes using the Child Theme Configurator?
- Apply changes in a Child Theme without touching the Parent Theme
- Identify and override exact selectors from the Parent Theme
- Change colors, backgrounds, font styles globally without changing other rules.
- Tweak individual style selectors
- Automatically create and preview CSS3 gradients
- automatically generate cross-browser and vendor-prefixed rules
- View style changes before commiting to them
- Add and modify individual @media queries
- Import web fonts and use them in place of Theme fonts
- Save hours of development time
Installation oF Child Theme Configurator
- Download the Child Theme Configurator plugin archive and unzip it.
- Upload the child-theme-configurator directory to your WordPress plugins directory (e.g., /path/to/wordpress/wp-content/plugins/
- Activate the plugin through the ‘Plugins’ menu in WordPress
Open the Child Theme Configurator
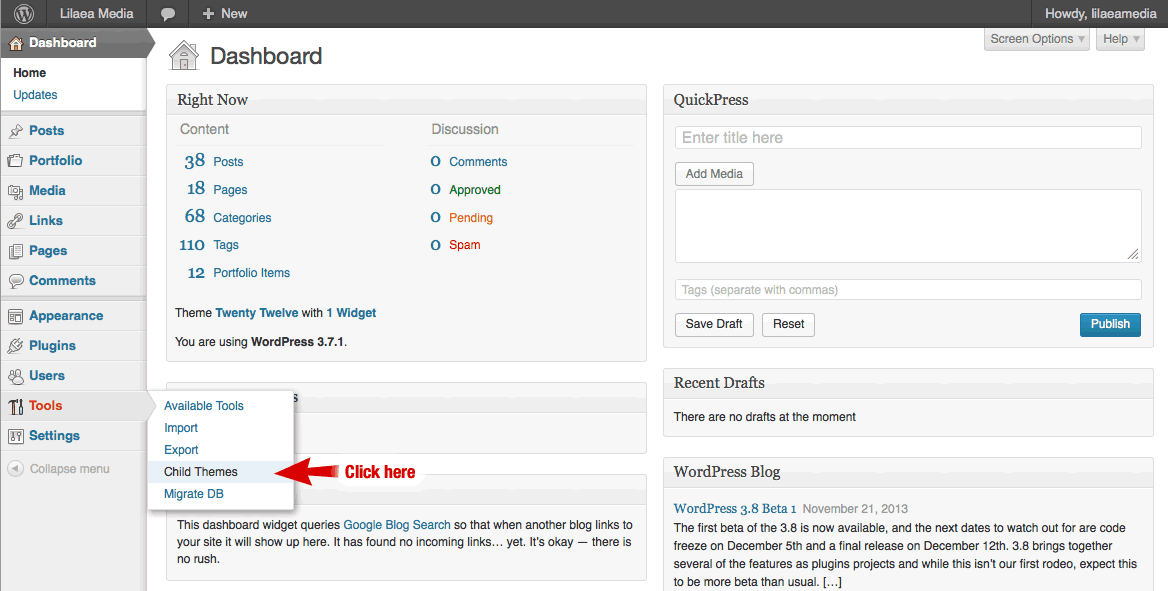
In the WordPress admin, select Tools > Child Themes:

Create Your Child Theme
The first step is to create a child theme and import your parent theme styles into the configurator.
- Select an existing parent theme from the menu.
- Select an existing child theme from the menu, or “New Theme” if you are creating one from scratch.
- Enter an author for the child theme.
- If this is a new theme, enter a Name.
- If this is a new theme, enter a “slug” (lower case, no spaces). This is used to name the theme directory and identify the theme to WordPress.
- Click “Load Styles.” If you are loading an existing child theme, The Child Theme Configurator will create a backup of your existing stylesheet in the theme directory.
Via – lilaeamedia


Leave a Reply