Generally WordPress users create a presentation in Microsoft power point and submit it to slideshare to re-use it in their WordPress sites with the embed code provided.
What if you want to create a presentation within WordPress and exclude any third party site so that you maintain the brand in your presentations.
Well, there is a great solution for you to achieve that. Just install HTML5 Slideshow Presentations plugin and it will take care of all your requirements in terms of creating presentation with in WordPress.
Once you start using HTML5 Slideshow Presentations plugin, you will not have to upload to slideshare to use it in your site. You will be hosting your own presentations and can share/present them anytime you want with your own brand name.
This plugin was built with CSS3 and HTML5 and is intended to be used on modern browsers.
[symple_box style=”boxinfo”]HTML5 Slideshow Presentations[/symple_box]
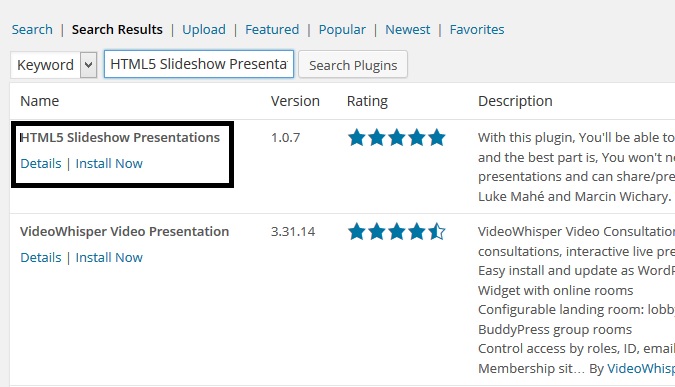
The installation process for HTML5 Slideshow Presentations is similar to any other WordPress plugin. Go install it go to Plugins > Add New and find HTML5 Slideshow Presentations and install the 1st option you get.
Once you activate the plugin, you will get new option on your WordPress admin called HTML5 Slideshow Presentations Which will work as a custom post type on your site.
To add any new presentation to to HTML5 Slideshow Presentations > Add New. You will have number of options below the presentation content area to set the presentation as per your requirement.

Customizing HTML5 Slideshow Presentations
The plugin provides an option to enable/disable <?php wp_head(); ?> as well as <?php wp_footer(); ?>. This plugin is intended to operate completely independent of your installed theme, so by default this option is off.
That means by default it will just show the presentation, which is not a bad idea as it will bring in the focus to what you want to say through the presentation.
However, if you want to add more spice to it, the option is open for you.
If you want to use your own styles and completely disregard the default styles provided, add a stylesheet named html5slide-replace.css to your theme folder.
HTML5 Slideshow Presentations: Instructions for presenting
After you create a presentation, create a page to display it on. You’ll see a new dropdown menu for choosing HTML5 Presentations. Select you presentation, save and view!
- Press Enter, space, right arrow to advance; Backspace, left arrow to go back.
- Enter full-screen mode (F11 or Shift-Command-F in Chrome) before presenting.
- You should be able to press Ctrl+R/F5/Cmd+R at any time to refresh without losing your place in the presentation.
- If an iframe steals your focus and you can’t advance any more, please click outside the slide on the background to give the focus back to the presentation.
You will find more details about the plugin in the WordPress plugin directory




You should look at seoslides for html presentations (it also accepts pdf imports of powerpoints).
Thanks you can have a look at scribd, slideshare, speakerdeck and other numerous similar sites which host the slideshows and one can just paste them into ones’ wordpress site.